'내가 할 수 있는 것'으로 검색 기능을 구현해봤다.
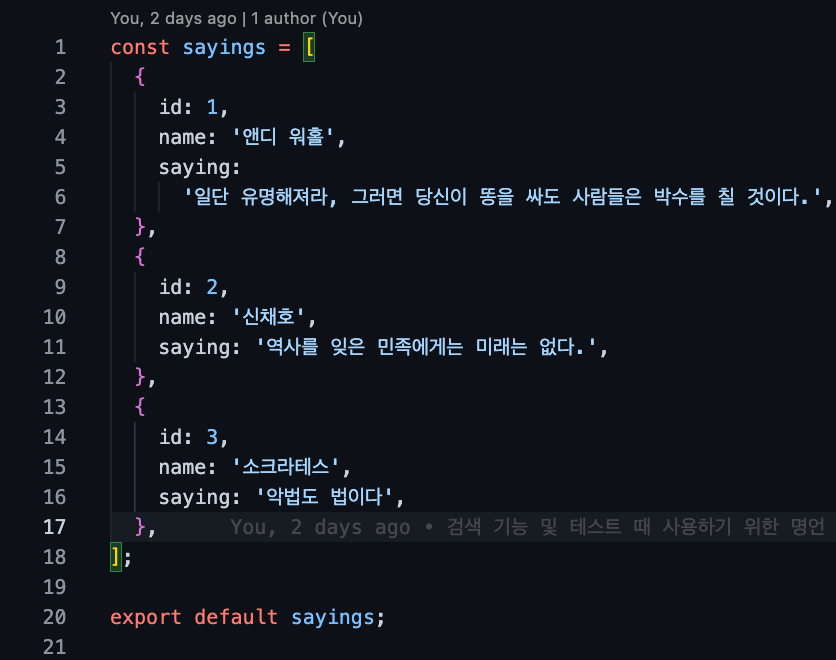
우선, 다음과 같이 검색할 데이터를 만들어줬다.

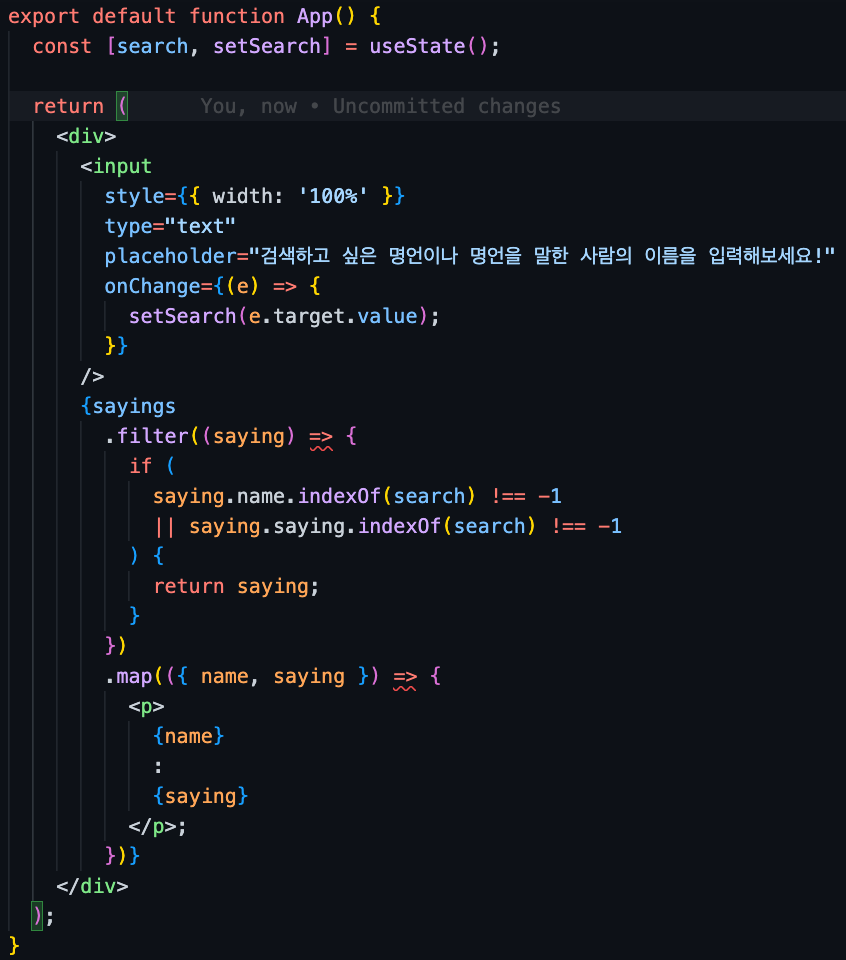
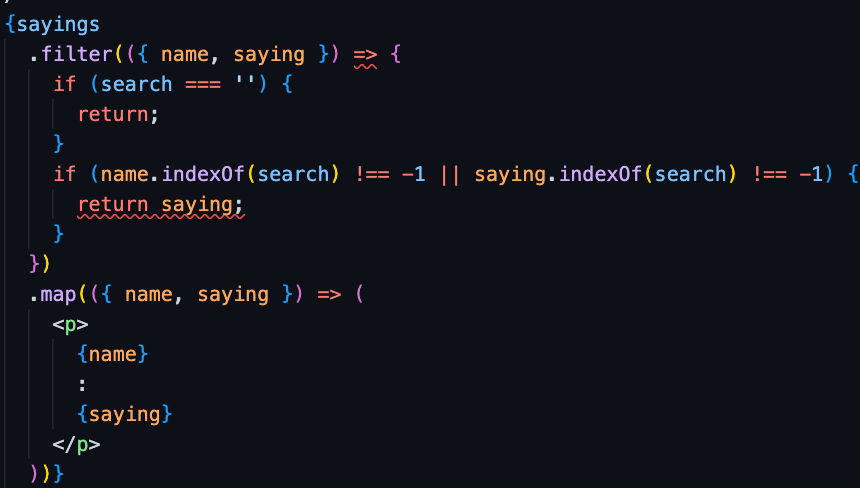
내가 만들고 싶은 검색 기능은 명언을 말한 사람의 이름이나 명언의 내용을 검색하면 검색한 내용에 일치하는 명언에 대한 정보가 나오는 것이다. 기능을 구현하기 위해서는 사용자가 입력한 내용이 saying이라는 이름의 배열 속 객체의 name 혹은 saying 값에 일치해야 한다. JavaScript만으로도 충분히 구현할 수 있지만, 이 글에서는 필자가 React를 사용하고 있기 때문에 React의 useState를 이용하여 구현했다.

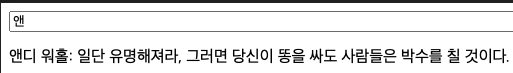
input창에서 입력하면 입력한 값이 setSearch를 통해 search에 값이 저장되고, search값을 앞서 saying 배열 속 name과 saying 속성이 갖고 있는 값들과 비교하여 name 혹은 saying 중에 해당하는 값을 갖고 있으면 문구를 출력해준다. 다음과 같이 나오게 된다.


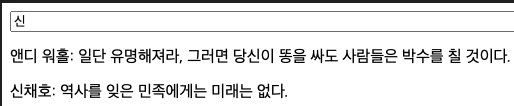
신을 입력했을 때, name 속성에 신이라는 값을 갖고 있는 '신채호', saying 속성에 신이라는 값을 갖고 있는 '~ 당신이 ~'이 함께 출력된다.
아쉬운 점
- 관심사 분리: 나중에 리팩토링하겠지만, 상태 관리를 Redux가 하게 된다면 React는 전적으로 UI만 관리해야 한다. 따라서, React는 useState를 사용하면 안 된다.
- 만약 입력했다가 다 지운다면?: 고맙게도 React의 useState는 useState()로 만들어줘도 undefined로 만들어준 다음 입력값을 바탕으로 type을 알아서 바꿔준다. 그래서 입력하면 string type으로 입력값을 저장하다 모두 지우면 ''이 되고, 결국에 모든 데이터를 출력하게 된다. 지금은 데이터가 많지 않아서 금방 출력하지만 많아지면 속도가 느려지게 된다. 고로 수정해야 한다.
- 구조 분해 할당: 게시글을 작성하면서 바로 보인 부분이다. saying.name.indexOf, saying.saying.indexOf와 같이 saying.이 반복된다. 이 부분은 구조 분해 할당을 위와 포함하여 다음처럼 수정할 수 있다.

- 뭐가 또 있을 것 같은데...: 제목 그대로 뭐가 더 있을 것 같다. 실력이 많이 부족해서 못 찾고 있는 거라 생각되니 더 공부하면서 리팩토링할 부분이 없을까 계속해서 고민해봐야겠다.
'TIL' 카테고리의 다른 글
| TIL - 20220703 (0) | 2022.07.03 |
|---|---|
| TIL - 20220702 (0) | 2022.07.02 |
| TIL - 20220630 (0) | 2022.06.30 |
| TIL - 20220629 (0) | 2022.06.29 |
| TIL - 20220628 (0) | 2022.06.28 |
