본격적인 프로젝트 진행을 하기에 앞서 개발 환경 구축을 시작했다.
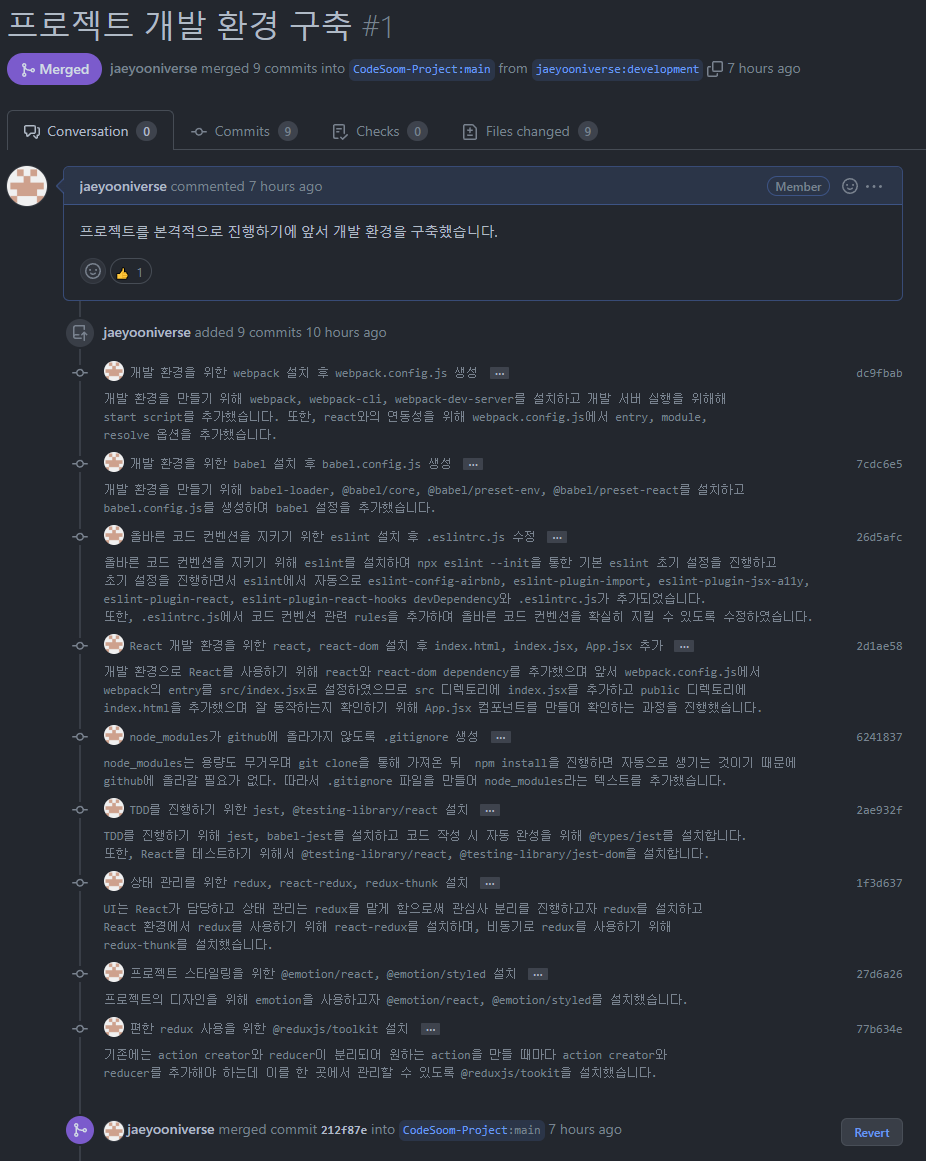
아무런 생각 없이 webpack, babel, eslint, react를 설치하고 커밋을 하려 할 때 멈칫했다. 이렇게 한 번에 커밋을 진행하려 하면 한 커밋에 package.json부터 시작하여 webpack 설정 파일인 webpack.config.js, babel 설정 파일인 babel.config.js eslint 설정 파일인 .eslintrc.js react를 사용하기 위한 파일들까지 모두 한 커밋에 담기게 되는 것이니까 적절한 커밋 단위가 아니라고 생각했다. 물론 혼자 진행하는 프로젝트니까 한 번에 커밋해도 됐겠지만 그렇게 하면 유의미한 커밋에 대해 고민해보는 기회를 스스로 버리는 것이고 종국엔 나 자신과의 싸움에서 스스로 지는 것 같은 기분을 느꼈다. 그렇기에 babel, eslint, react를 모두 uninstall 하여 webpack부터 스토리텔링 한다는 느낌으로 하나하나 설치하면서 설치할 때마다 커밋을 작성해주었다. 다음과 같이 말이다.

링크: https://github.com/CodeSoom-Project/isThatTrue/pull/1
이번 계기를 통해 배우게 된 점은 유의미한 커밋을 작성하려면 아무리 간단한 수정이라고 해도 민감하게 생각해야 하고. 또한, 커밋 로그는 스토리 텔링을 진행하듯이 내 의도와 진행 사항을 작성하면 좋은 커밋 로그를 남기게 되는 것 같다. 혼자 진행하는 프로젝트라 하더라도 누가 지켜보고 있다는 생각으로 커밋도 꼼꼼하게 작성해야겠다!
'TIL' 카테고리의 다른 글
| TIL - 20220701 (0) | 2022.07.01 |
|---|---|
| TIL - 20220630 (0) | 2022.06.30 |
| TIL - 20220628 (0) | 2022.06.28 |
| TIL - 20220627 (0) | 2022.06.27 |
| TIL - 20220626 (0) | 2022.06.26 |
